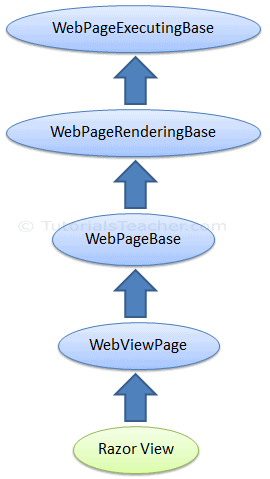
Every view in ASP.NET MVC is derived from the WebViewPage class. The following figure shows class hierarchy.

The Web.config file in the Views folder, indicates that the base type of every page is the System.Web.Mvc.WebViewPage as shown below:
<system.web.webPages.razor>
<host factoryType="System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc, Version=5.2.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" />
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Optimization"/>
<add namespace="System.Web.Routing" />
<add namespace="MVC_BasicTutorials" />
</namespaces>
</pages>
</system.web.webPages.razor>
So, you can use any of the method and properties of WebViewPage and its base classes, such as WebPageBase, WebPageRenderingBase & WebPageExecutingBase, starting with the @ symbol.
The WebViewPage class includes following members.
| Property | Description |
|---|---|
| Ajax | Gets or sets the AjaxHelper object that is used to render HTML using Ajax. |
| Html | Gets or sets the HtmlHelper object that is used to render HTML elements. |
| Model | Gets the Model property of the associated ViewDataDictionary object. |
| ViewBag | Gets the view bag. |
| ViewContext | Gets or sets the information that is used to render the view. |
| ViewData | Gets or sets a dictionary that contains data to pass between the controller and the view. |
Visit MSDN for detailed information on the WebViewPage members.
Thus, when you use the HtmlHelper class using @Html, you actually use the HtmlHelper class assigned to the Html property of WebViewPage.
- Difference between Html.Partial() and Html.RenderPartial() in ASP.NET MVC
- Difference between Html.RenderBody() and Html.RenderSection() in ASP.NET MVC
- How to pre-compile razor view in ASP.NET MVC?
- How to enable bundling and minification in ASP.NET MVC?
- How to enable client side validation in ASP.NET MVC?
- How to display an error message using ValidationSummary in ASP.NET MVC?
- How to bind a model to a partial view in ASP.NET MVC?
